WordPressでサイトを作ってる中で、よく見かける「Gutenberg」ってのがよくわからなかった。調べてみたらブロックエディタのことらしい。クラシックエディタは前からあったけど、違いとか具体的に何ができるのか、それ自体そもそも何なのか。
1.Gutenbergとは
Gutenberg(グーテンベルク)は、WordPressに新しく導入されたブロックエディタのこと。
WordPress 5.0から標準になったエディタで、今までのクラシックエディタ(昔ながらの入力画面)と置き換わったものらしい。
特徴は、テキストや画像、見出し、リストなどを「ブロック」単位で操作できること。
たとえば…
見出しは「見出しブロック」 段落は「段落ブロック」 画像は「画像ブロック」 ボタンや表もブロック
…みたいに、パーツを積み重ねて記事を組み立てる感じ。
クリックして追加して、順番を変えたりもできる。
直感的に触れるようになった分、HTMLとか知らなくてもそこそこ整ったページが作れるのがメリット。
2. クラシックエディタとの違い
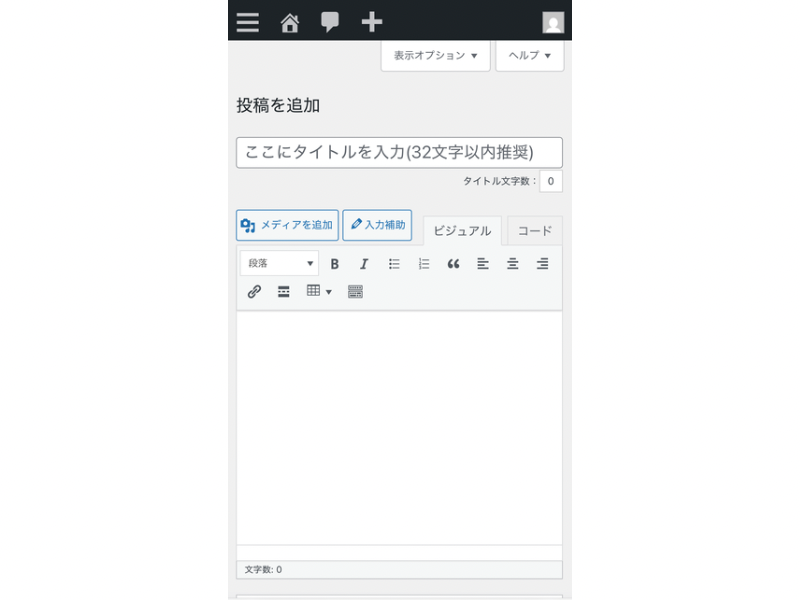
クラシックエディタっていうのは、WordPressの昔ながらの入力画面のこと。
テキストエリアがひとつあって、見出しや太字、リンク挿入なんかを上のツールバーで操作するタイプ。
それに対してGutenbergは、ブロックごとに分かれていて、ひとつずつ操作できるのが大きな違い。
WordPressを触ってると「Gutenberg対応」とか「クラシックエディタに戻す」みたいな話が出てくるけど、
この2つ、何が違うのかちゃんと比べてみた。
Gutenberg(ブロックエディタ)

- 見たまま編集できる。完成イメージとほぼ同じ感じで書ける
- テキスト・画像・見出し・リスト…全部「ブロック」として扱われる
- ブロックごとに装飾や順番変更ができるのは便利
- クラスの付き方やHTML構造が少しややこしい
- テーマによって見た目や挙動が結構変わる
クラシックエディタ

- ひとつの大きな入力欄に全部書くスタイル WordとかメールソフトみたいなUIで、ある意味シンプル
- HTMLやCSSをある程度分かっていればこっちの方が分かりやすい
- クラスの付き方も安定してて、カスタマイズしやすい
- ただ、見た目のプレビューは少し確認しづらい
3. Gutenbergの使い方とよく使うブロック
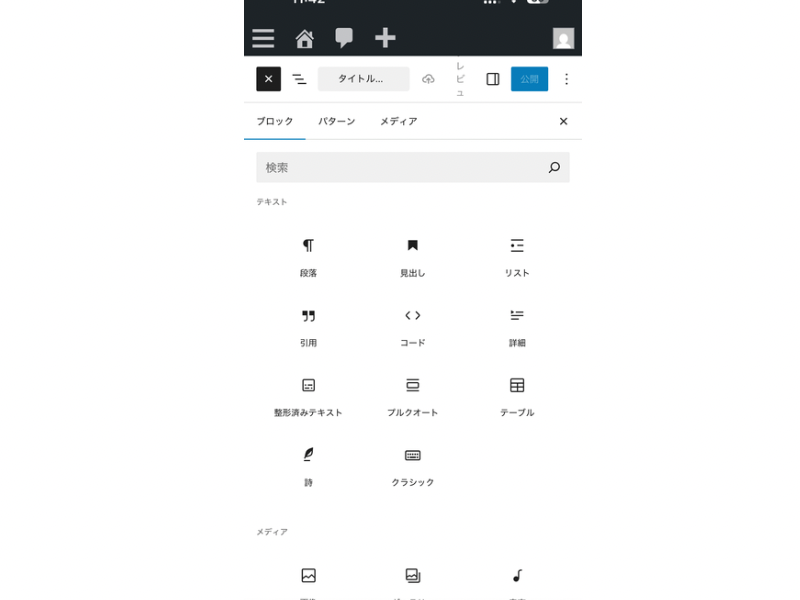
Gutenbergでは、文章のかたまりごとに「ブロック」を追加していくスタイル。文章を入れたい時は段落、h2やh3を使いたい時は見出し、画像は画像、リストはリスト…と、それぞれの内容に応じてブロックを追加していく。
たとえば:
- 段落ブロック:普通のテキスト入力はこれ。
- 見出しブロック:h2・h3など、見出し用。デザインや階層ごとに選べる。
- 画像ブロック:アップロードした画像を挿入できる。サイズや位置の調整もOK。
- リストブロック:箇条書きや番号付きリストに便利。
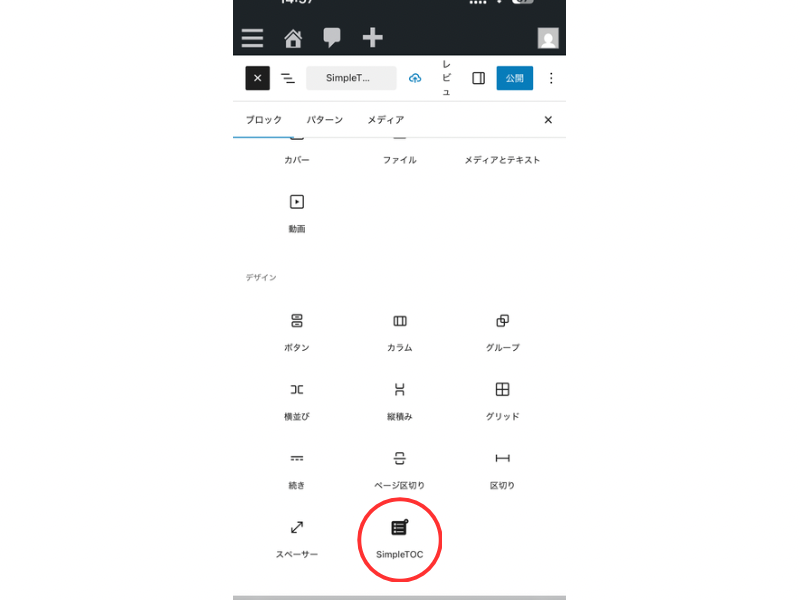
どれも基本は画面左上や各ブロック間に出てくる「+(追加)」ボタンから挿入できる。
また、エディタ内で「 /(スラッシュ) 」を入力すると、候補ブロックのメニューがパッと表示されるので、そっちの方が早いこともある。
4. Gutenbergでちょっと困ったこと
使っていくうちに仕組みはなんとなく分かってきたけど、今でもちょっと苦手なところもある。
たとえば、画像とテキストを並べたいとき。
「メディアと文章」ブロックや「カラム」「グループ」「カバー」などいろいろあるけど、
画像サイズによって文字とのバランスが悪くなることが多い。
スマホ表示で崩れたり、うまく中央寄せにならなかったり、試行錯誤が必要。
あと、画像を4つ横並びにしたいだけなのに、それがうまくいかない。
「ギャラリー」ブロックでも、サイズの自動調整がうまくいかなくて、
2列目に勝手に移動された画像だけなぜか他より大きく表示されることがある。
表示崩れやレイアウトの自由度の低さが気になるときは、結局**クラシックエディタの方がラクだったかも?**と思うことも。
「メディアと文章」ブロックも、画像の大きさと文字量のバランスが難しい。
文字が短いと変にスカスカになったり、スマホで見ると縦並びになってしまったりする。
ちょっと困ること、どう対処する?
Gutenbergは便利だけど、
細かいデザインの部分で「思い通りにならない」ことも多い。
✅ ちょっとした工夫やCSSで改善できる部分はある
❌ でも、完全に思い通りに…は難しい場面もある
以下に、よくある困りごととその対処法をまとめてみる:
1. 「メディアと文章」ブロックの画像サイズは手動で調整できる
- 画像をクリック → 右側の「スタイル」や「サイズ調整」で「幅を%指定」
- 例:画像幅を50%にすると横並びしやすい
- ⚠️ ただし、文字量とのバランスが悪いとガタガタするのは変わらない
2. レイアウト崩れを防ぎたいときは「カラム」ブロックを使う
- カラム」は2列・3列などのレイアウトが作れる
- 例:「左に画像/右にテキスト」といった構成が可能
- スマホ表示でもある程度キレイに並ぶ
- ⚠️ 画像サイズの調整は手動でやる必要あり
3. CSSで整える(上級者向け)
- ブロックにclass名をつけて、CSSで調整
例:画像にmax-width: 100%、テキストにvertical-align: topなど - ⚠️ 子テーマのCSS編集が必要なので、初心者にはハードル高め
4. ギャラリーや画像の列揃えがどうしてもズレるなら…Canvaで1枚画像にしちゃうのもアリ
- 「4枚並べたいのにズレる」はGutenbergあるある
Canvaなどで画像をグリッド配置 → 1枚画像にして貼ると崩れない - ⚠️ 後から編集しづらいのと、少し手間は増える
| 方法 | メリット | デメリット |
|---|---|---|
| 画像サイズを手動調整 | 手軽にできる | バランスは自己責任 |
| カラムブロックを使う | 自由度が高く、PC・スマホ両対応しやすい | 中身の整え方に慣れが必要 |
| CSSで整える | 見た目がきれいに仕上がる | 初心者にはハードルが高い(子テーマ編集) |
| Canvaで画像を1枚にまとめる | レイアウト崩れなし&確実にきれい | 編集のたびに作り直しが必要 |
個別の解決策は、また別の記事でメモしていく予定。