サイドバーのカテゴリ一覧、もっと見やすくしたくていろいろ試してみた。
投稿数が0でも表示させたいし、アイコンもつけたいし、件数も右端に整ってほしい。
結局ショートコード+CSSでなんとか整ったので、備忘録としてメモ。
やりたいことは以下の3つ:
- 投稿が0件でもカテゴリを表示
- カテゴリ名の前にアイコンを表示
- 投稿数も一緒に表示
まずはウィジェットでカテゴリーリストを追加
WordPress管理画面にログイン後、以下の手順で設定。
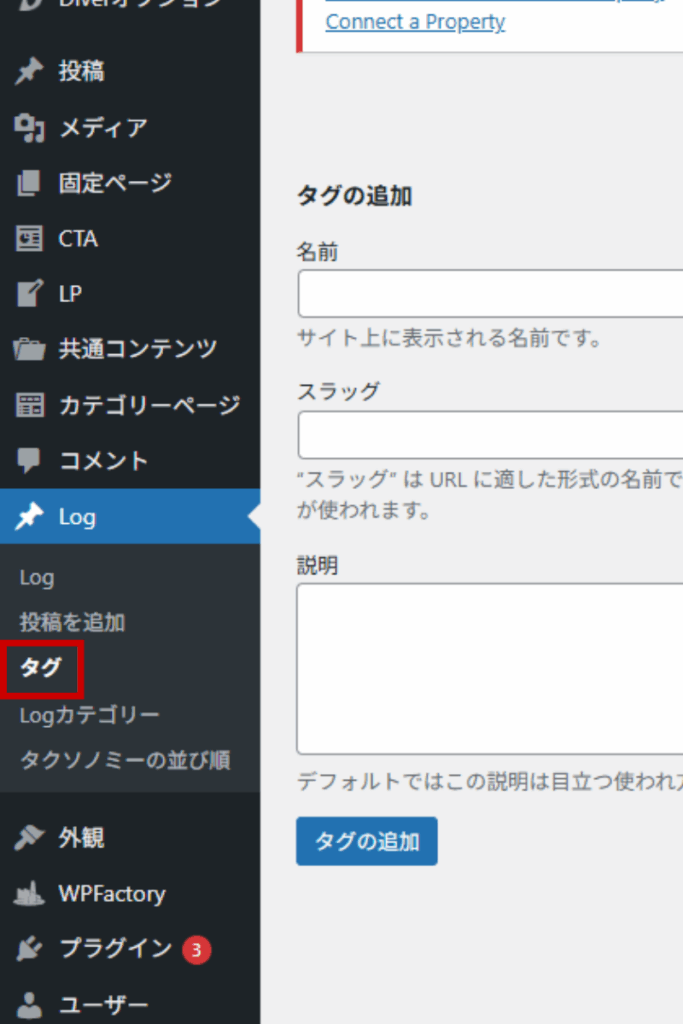
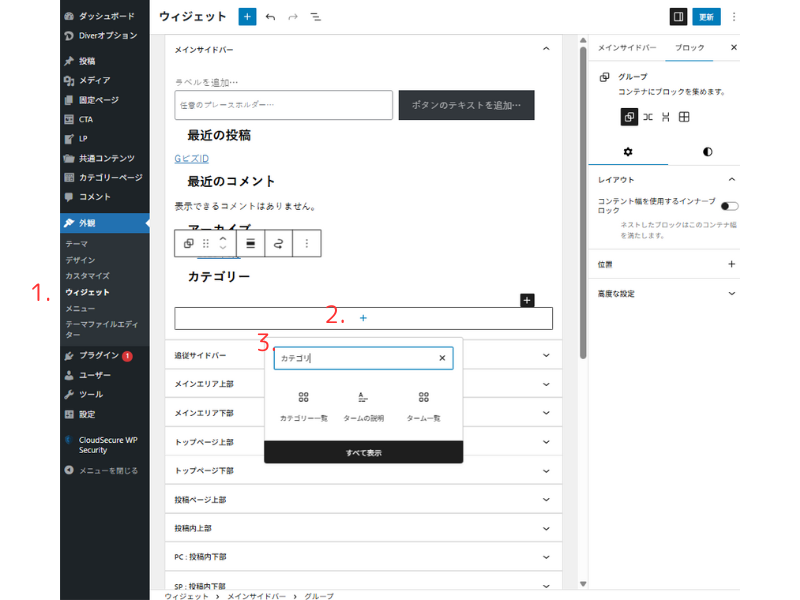
- 左メニューから「外観」→「ウィジェット」をクリック
ウィジェットの編集画面が開く。 - 「メインサイドバー」などの表示エリアを選び、「+」ボタン(ブロック追加)をクリック
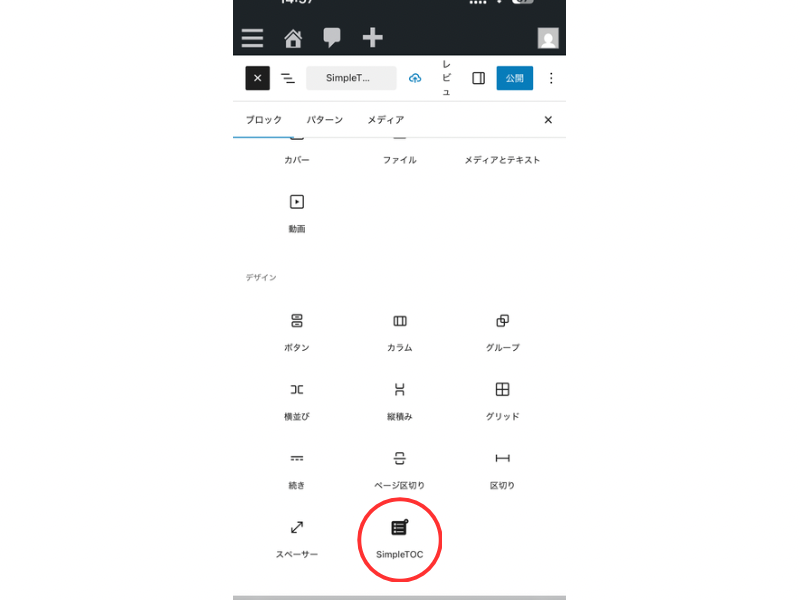
このエリアが、表示対象のサイドバー。 - 検索バーに「カテゴリー」と入力し、「カテゴリー一覧」ブロックを追加
これでカテゴリーリストがサイドバーに表示される。

なぜウィジェットだけではうまく表示されないのか?
これで、サイドバーにカテゴリーリストが表示される……はずだったのに、なぜか出てこない。
実際の表示はこんな感じで、「カテゴリーなし」だけが出てきた。

よく見たら、まだそのカテゴリーには投稿がなかった。
WordPressの「カテゴリー」ウィジェットを使っても、投稿が1件もないカテゴリは非表示になる仕様みたい。表示させるためには、wp_list_categories() 関数で hide_empty => false を指定する必要があるみたいで、ただし、PHPはウィジェット内では直接書けないため、functions.phpにコードを書いてから、投稿内のカスタムHTMLのブロックを使ってショートコードで呼び出す仕組みにします
投稿が0件でもカテゴリを表示する方法(ショートコード)
① functions.phpに以下を追加:
// 投稿数付きカテゴリリストをショートコードで出力 記事数が0でも表示
// 【用途】サイドバーや本文で使用可能なショートコード形式のカテゴリリスト
// 【特徴】
// - カテゴリ名の五十音順(orderby => 'name')
// - 投稿件数も表示(show_count => true)
// - 投稿が0件でもカテゴリを表示(hide_empty => false)
// - 出力は <ul><li><a>カテゴリ名 (件数)</a></li></ul> 形式
function shortcode_category_list_with_counts() {
$categories = get_categories(array(
'orderby' => 'name', // カテゴリ名順に並べる
'show_count' => true, // 投稿数を表示する
'hide_empty' => false, // ★投稿が0件でも表示する(これが重要)
));
$output = '<ul class="custom-category-list">';
foreach ($categories as $category) {
$output .= '<li><a href="' . esc_url(get_category_link($category->term_id)) . '">' .
esc_html($category->name) . ' <span class="count">(' . $category->count . ')</span></a></li>';
}
$output .= '</ul>';
return $output;
}
add_shortcode('category_list_with_counts', 'shortcode_category_list_with_counts');② サイドバーの「カスタムHTML」ウィジェットに以下を追加:
- もう一度「外観」→「ウィジェット」へ
- サイドバーのエリア内で「+」を押して
「カスタムHTML」ブロックを追加 - 以下のコードを貼り付ける:
[category_list_with_counts]これで、投稿が0件のカテゴリも一覧表示されるようになる。
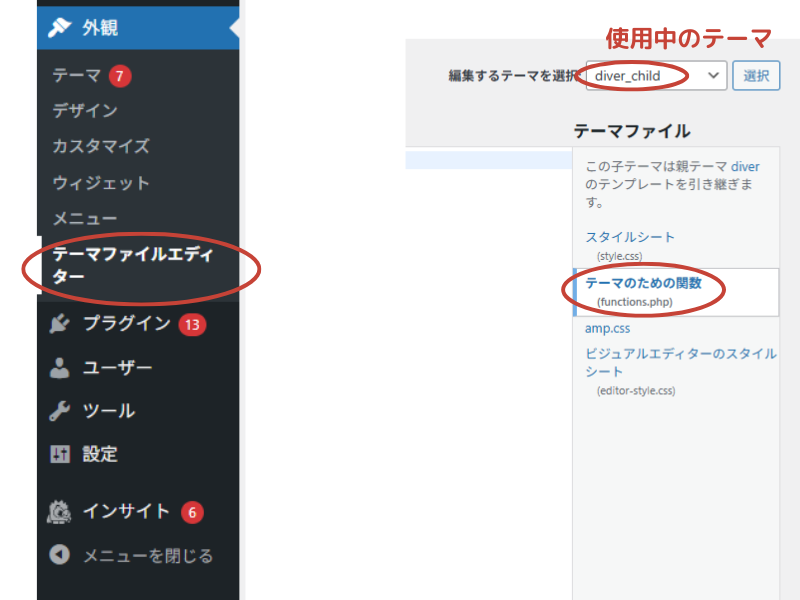
外観→テーマファイルエディタ→使用中のテーマのfunctions.phpを選択

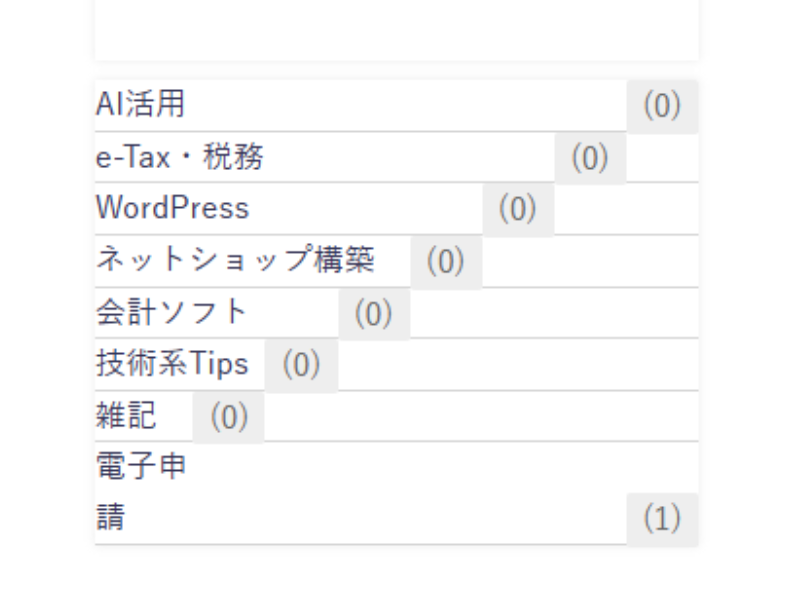
これで出来たのがこんな感じ。

0投稿のカテゴリーは表示されたけど、アイコンまだ出てないし、リストの表示も階段みたいでおかしい。
あと、記事数のところに変な背景色がついている。
カテゴリー名の先頭にアイコン画像をつける
共通のスタイル設定(最初に1回だけ書く)
/*------------------------------------------------------
▼ 共通のアイコン表示設定(投稿数付きカテゴリ・カスタムリスト両対応)
-------------------------------------------------------*/
.widget_categories ul li a::before,
.custom-category-list li a::before {
content: '';
display: inline-block;
width: 20px;
height: 20px;
background-size: cover;
background-repeat: no-repeat;
background-color: white;
margin-right: 6px;
vertical-align: middle;
}各カテゴリのアイコンをスラッグで指定(例)
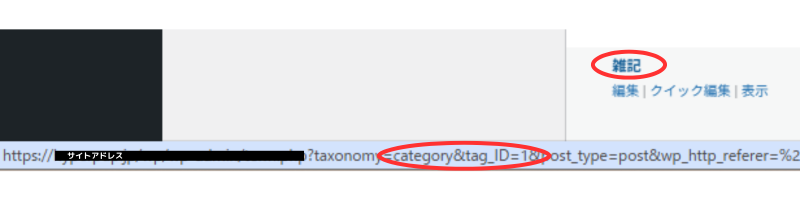
カテゴリIDが分かったら、それぞれのIDに対応したアイコン画像をCSSで指定する。以下のように追加CSSに書き足していく。
このCSSは、WordPress管理画面の
[外観]→[カスタマイズ]→[追加CSS] のところに貼り付ける。
/* -----------------------------------------------------
▼ 各カテゴリに対応したアイコン設定(スラッグで指定)
------------------------------------------------------*/
a[href*="/category/category-1/"]::before {
background-image: url('https://your-site.com/pass/to/icons/category-1-icon.png');
}
a[href*="/category/category-2/"]::before {
background-image: url('https://your-site.com/pass/to/icons/category-2-icon.png');
}※「category-1」の部分は、カテゴリーのスラッグ名、background-imageのurlは自分がアイコン画像をアップロードしたurlに置き換える。
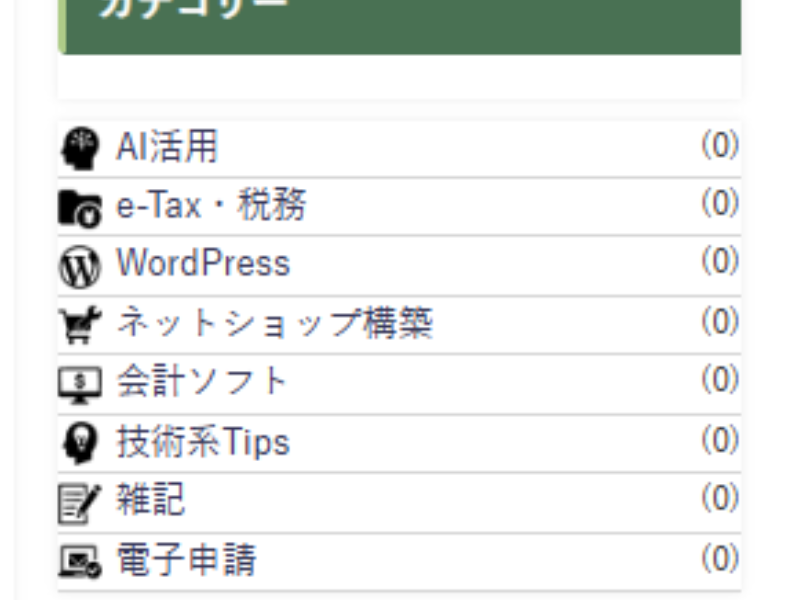
これで出来た結果がこれ:投稿数(.count)の表示が下にズレてて、カテゴリ名と高さが合ってない(階段状になってる)。

「階段」になる表示崩れを整えるCSS
投稿数の .count がずれて表示されると、カテゴリ名と段差ができる。いわゆる「階段」になるやつ。
※上の画像が、調整前の表示(件数が下にずれてる状態)↓
崩れてしまう原因は?
- 投稿数を表示すると、それぞれの
<span>要素の位置がずれてしまう - 特にショートコードで出力した場合、アイコン・リンク・件数が別々に並ぶため「階段状」になりやすいみたい
まず以下のCSSで整った:.count がカテゴリ名より浮いて段差ができる問題の修正(flexで全体を整列)
解決するCSSコード
/* ----------------------------------------
カテゴリーリストの階段状をなくすコード
------------------------------------------- */
//カテゴリ名(リンク)と投稿数(件数)を横一列にして、左右にきれいに配置
.custom-category-list li {
display: flex;
justify-content: space-between;
align-items: center;
}
//リンク内のアイコン+テキストを横並びにして、縦位置も中央揃え+余白も一定
.custom-category-list li a {
flex-grow: 1;
display: inline-flex;
align-items: center;
gap: 6px;
}💬 このCSSが効くのは?
このスタイルは、ショートコードで出力されたカテゴリリストに対して適用されるようです。
そのため、functions.php に登録した my_category_list_with_zero_post() 関数の出力(class="custom-category-list")が前提です。
🔍 つまり…?
.custom-category-list li:リスト項目全体(リンク+件数)を横並びにする.custom-category-list li a:リンク部分を伸ばしてアイコン&カテゴリ名を横並びにする.custom-category-list li .count:件数が常に右端に来るよう整える
補足ポイント
.custom-category-list li:リストアイテム全体を横並びにa:アイコンとテキストを横並びに&幅を自動調整
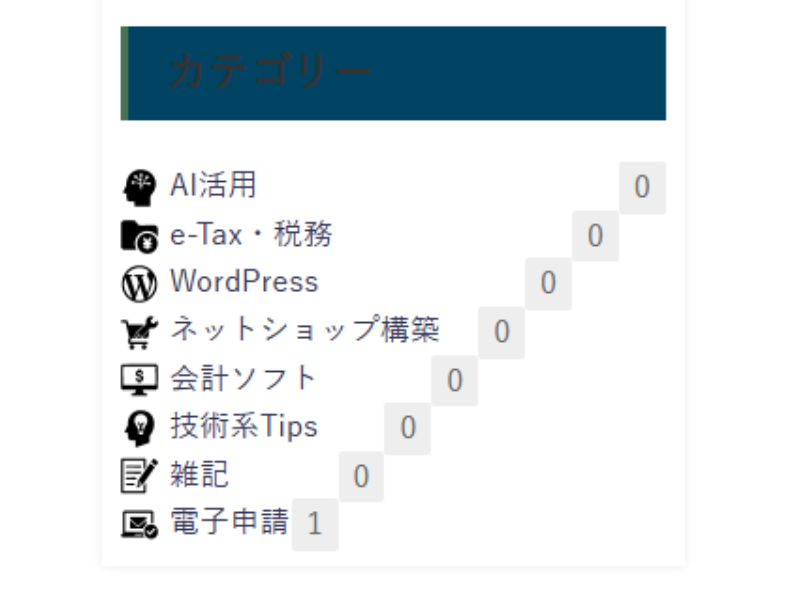
これでようやく記事数が階段状でないカテゴリーリストがサイドバーに設置できた。

投稿数の背景を消すコード
次は投稿数に背景がついてるのでこの背景を白にして馴染むようにしたい。
functions.phpに以下を入力:
// カテゴリ一覧で投稿数を <a> タグ内に移動するカスタム関数
function custom_cat_count_inside_link($output, $args) {
// <a>タグの後に (数字) を移動
$output = preg_replace_callback('/<a([^>]+)>(.*?)<\/a>\s*<span class="count">\((\d+)\)<\/span>/', function($matches) {
return '<a' . $matches[1] . '>' . $matches[2] . ' <span class="count">(' . $matches[3] . ')</span></a>';
}, $output);
return $output;
}
add_filter('wp_list_categories', 'custom_cat_count_inside_link', 10, 2);
このフィルターを使うと、<a>カテゴリ名</a> <span class="count">(3)</span> の構造が、
→ <a>カテゴリ名 <span class="count">(3)</span></a> に変わる。
これにより、.count に適用される装飾もリンク内部と統一されて表示され、余計な背景などがつかなくなります。
次に追加したCSS:.count の背景色や余白のせいで投稿数だけ浮いて見える場合のデザイン修正
/* -------------------------------
投稿数(カウント)表示の見た目をリセットするCSS
------------------------------- */
//各ウィジェットタイプに対応(クラシック・ブロック・カスタムメニュー)
.widget_categories li .count,
.widget_block ul.wp-block-categories li .wp-block-categories__post-count,
.custom-category-list li .count,
.widget_nav_menu li .count {
background: none !important; /* デフォルトの背景色を解除 */
color: #333 !important; /* 文字色を指定 */
padding: 0 !important; /* 余白を除去 */
border-radius: 0 !important; /* 角丸をなくす */
font-size: 0.9em !important; /* 文字サイズを統一 */
font-weight: normal !important; /* 太字を通常に戻す */
}
このスタイルは、以下の4種類の .count 表示に対して一括で適用される。!important を使っているため、テーマやプラグインによる上書きスタイルにも優先されやすくなっています。
.widget_categories li .count:クラシックウィジェットで表示されたカテゴリ数.widget_block ... .wp-block-categories__post-count:ブロックウィジェットで表示されたカテゴリ数.custom-category-list li .count:functions.phpで出力したショートコード内のカテゴリ数.widget_nav_menu li .count:カスタムメニュー内のカテゴリ数(functions.php などでメニュー内カテゴリに投稿数を追加するような特殊なケースに対応)
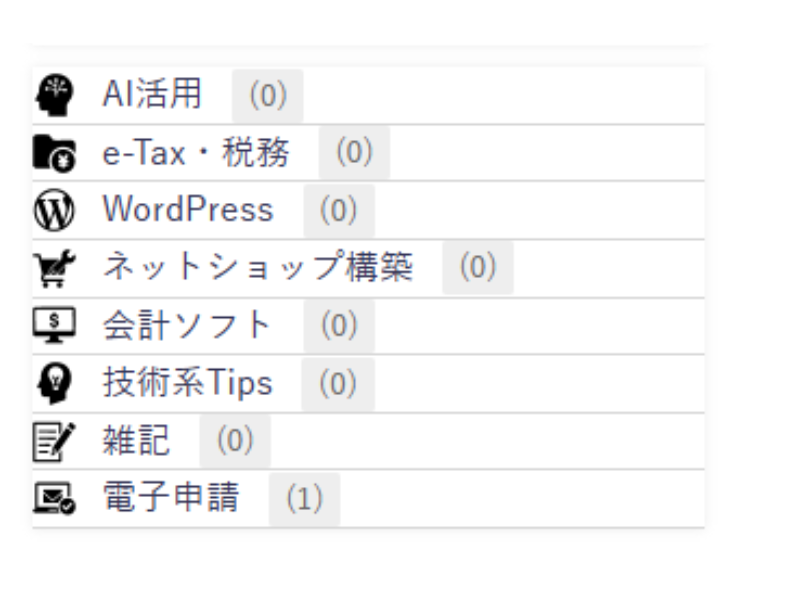
これでうまいこと記事数の部分の背景色が消えました。

投稿数の表示を揃えるコード
さらに見栄えをよくするために、記事数の部分を右揃えに:
親要素の li に justify-content: space-between; を指定して制御。
以下は .count の見た目を整えるためのリセット用CSS:
件数に装飾のばらつきが出ないようリセットして、シンプルに表示件数に装飾のばらつきが出ないようリセットして、シンプルに表示
.custom-category-list li .count {
font-size: 90%;
color: #666;
white-space: nowrap;
margin-left: 0.5em;
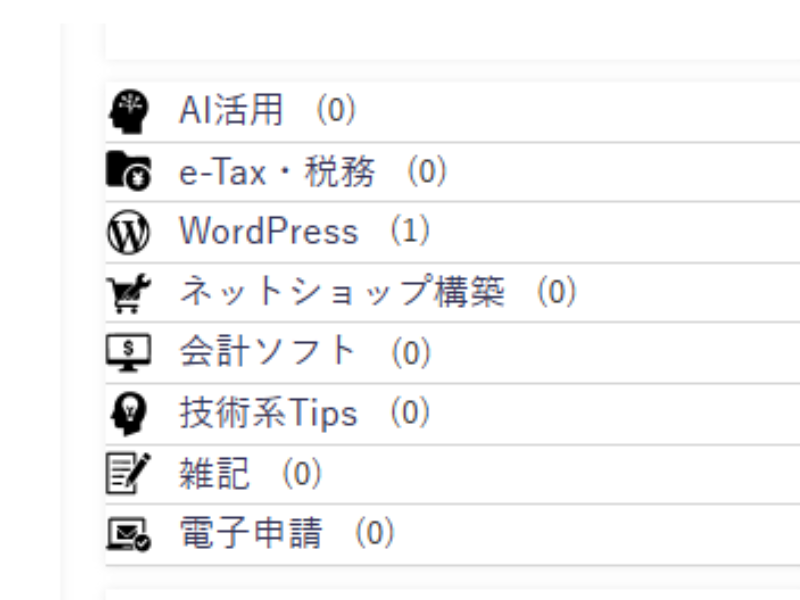
}このCSSを入れたあと、表示がこんな感じでそろった。↓

やっと思い通りの見た目に!
※私は Diverテーマの子テーマ を使っていて、この方法でうまく表示されました。
テーマによっては HTML の構造が異なることがあり、思ったように反映されないこともあるかも・・・。
今回はCSS+ショートコードでなんとか形になったけど、細かい表示調整はやっぱり試行錯誤。
似たようなことやる人の参考になればうれしいし、また崩れたら自分でもこの記事見返す用。