Gutenbergのブロックを使って投稿に目次をサクッと挿入できるプラグイン、SimpleTOCをインストールしてみた。
「目次は入れたいけど、ごちゃごちゃしたくない」
でも、何も設定しないとちょっと味気ないし、レイアウトもいまいち決まらない…
今回はこんな人向け:
- 日本語で要点だけメモしておきたい
- 実際に使ってみて分かったことを残したい
- Gutenbergで“目次っぽさ”を出す小ワザを知りたい
SimpleTOC公式のFAQを参考にしつつ、備忘録としてまとめておく。
SimpleTOCってどんなプラグイン?
Gutenberg専用のシンプル目次ブロック
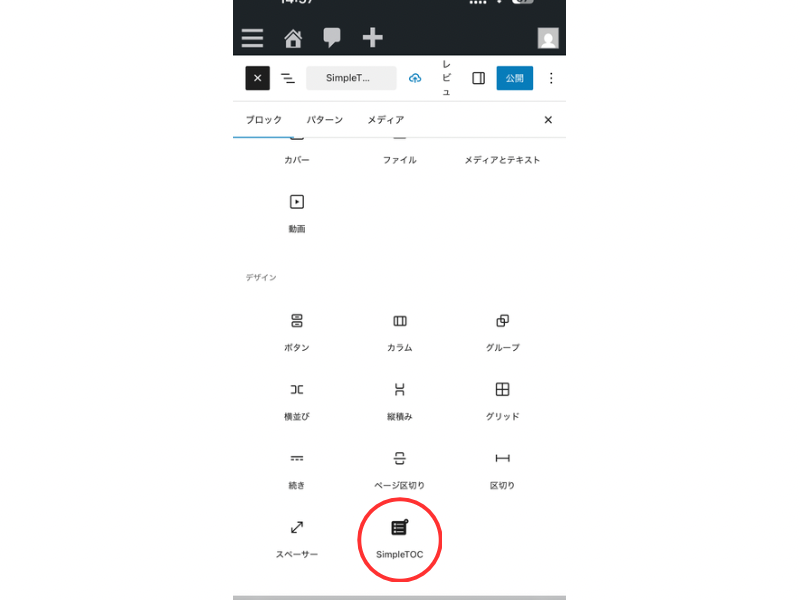
プラグインをインストールして有効化後、Gutenbergのブロックの中に「SimpleTOC」が追加される。

SimpleTOCでできること
- 見出し(h2〜h6)から目次を自動生成
- 最低限の設定だけでシンプルな表示
- Gutenbergブロック内でカスタマイズ可能
実際に使ってみて分かったこと
- ブロックを追加するだけで目次が出る
- 「番号の有無」「表示階層」「折りたたみ」など細かく調整できる
- Gutenbergとの相性が良く、装飾もグループ機能で可能
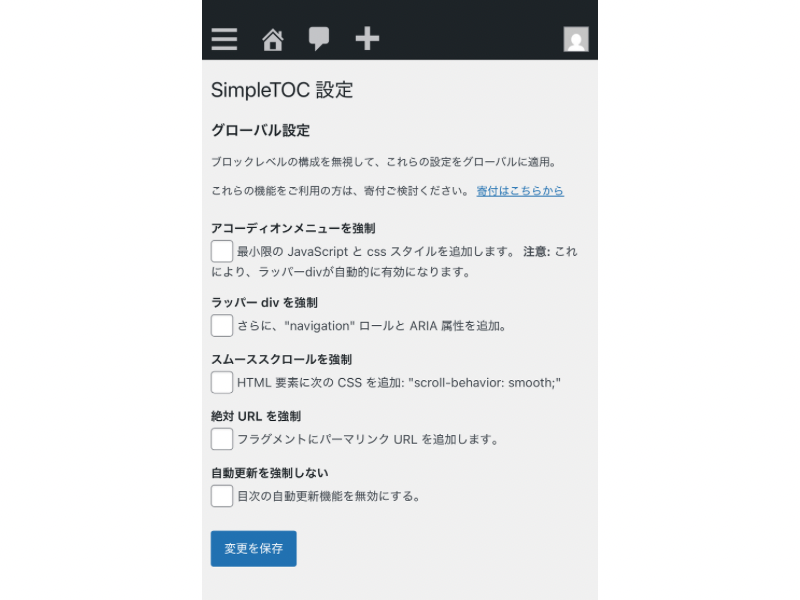
グローバル設定について
グローバル設定とは
すべての投稿・ページに共通して適用される設定のこと。
SimpleTOCでは、WordPressの「設定」メニューからグローバル設定ができる。
アクセス手順:
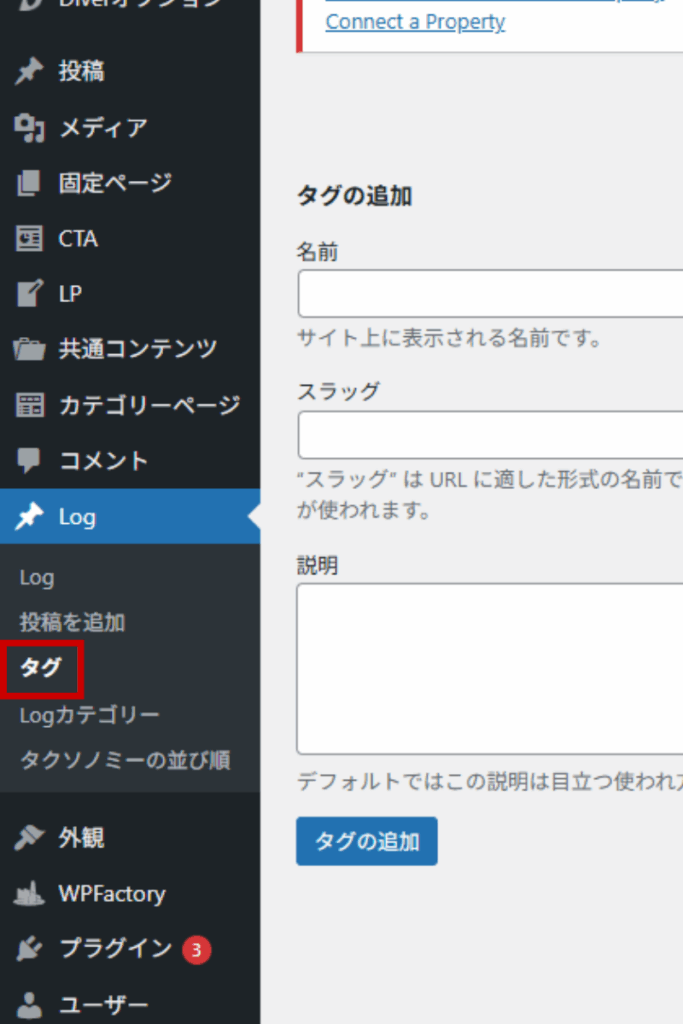
WordPress管理画面の左メニュー →
[設定] → [SimpleTOC]

設定できる主な項目
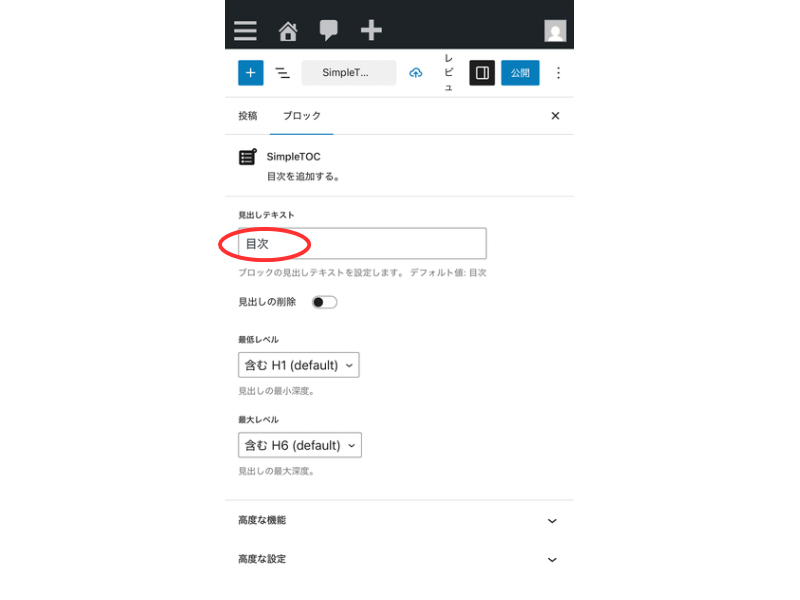
目次のタイトル
「目次」「Contents」など、自由に変更可能
見出しの深さ
例:h2〜h4など、目次に含める範囲を指定
番号を表示
目次に番号を付ける/付けないの切り替え
折りたたみ式にする
アコーディオンのように開閉できる目次にする
グローバル設定が便利な理由
- 毎回の投稿で設定し直す手間が省ける
- サイト全体の目次デザインが統一される
- Gutenbergブロック内の個別設定と併用できる
グローバル設定の注意点
グローバル設定を使っていても、ブロック単位で個別に設定を上書きすることは可能
ただし、逆に個別設定を無視してグローバル設定を優先するオプションもある
見た目を整えたいときは?
SimpleTOC単体では「背景色」や「文字色」の設定は不可。
SimpleTOCブロック単体では、背景色や文字色の変更はできない。
でも、グループブロックと組み合わせることで、見た目を整えることができる。
グループ化して装飾する手順
- SimpleTOCブロックを選択
- 「︙」から「グループ化」を選択
- グループブロックの設定で、背景色・文字色などを設定
よく使うなら「再利用ブロック」化
毎回スタイルを設定するのは面倒な場合は、そのグループ化した目次ブロックを「再利用ブロック」に変換しておくと便利になる。
次回からはそのブロックを呼び出すだけで、見た目も設定済みのまま使える
「目次」のタイトルを「Contents」に変更するには?
- GutenbergでSimpleTOCブロックを追加
- そのブロックを選択し、サイドバーのブロックメニューから、表示したい階層、番号の有無、折りたたみのON/OFFなど、設定を調整
- 再度投稿内のブロックを選択、ブロックの右上メニュー(︙)を開いて「パターンを作成」を選択

特定の見出しを目次から除外するには?
「この見出しは本文に必要だけど、目次には載せたくない」
そんなときに便利なのが、CSSクラスの指定。
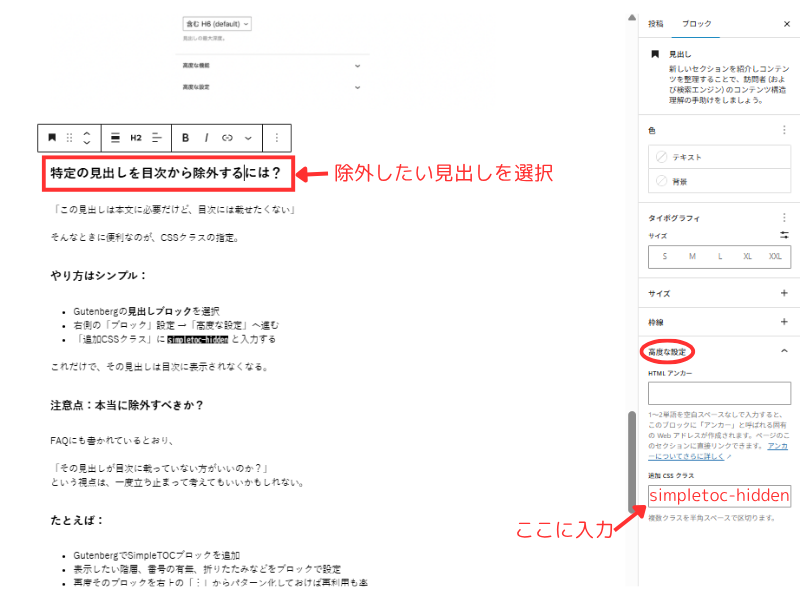
やり方はシンプル:
- Gutenbergの見出しブロックを選択
- 右側の「ブロック」設定 →「高度な設定」へ進む
- 「追加CSSクラス」に
simpletoc-hiddenと入力する

これだけで、その見出しは目次に表示されなくなる。
注意点:本当に除外すべきか?
FAQにも書かれているとおり、
「その見出しが目次に載っていない方がいいのか?」
という視点は、一度立ち止まって考えてもいいかもしれない。
たとえば:
- GutenbergでSimpleTOCブロックを追加
- 表示したい階層、番号の有無、折りたたみなどをブロックで設定
- 再度そのブロックを右上の「︙」からパターン化しておけば再利用も楽
別の選択肢もある
もし特定の階層(例:h4など)をまとめて除外したいなら、
CSSで個別に隠すよりも、「目次に含める階層設定」で調整する方がシンプル。
結論:
特定の見出しを除外する方法は便利だけど、
「本当に除外が必要か?」という視点も忘れずに。
部分的に非表示にするのは、あくまで例外的に使うくらいがちょうどいいかもしれない。ちょうどいいかもしれない。